Documentazione
Abstract
“Find the Lane to your Rory” permette di trovare il brano che ha avuto origine o ha preso spunto da un determinato romanzo e, viceversa, conoscere il libro che ha ispirato l’autore di una specifica canzone.
L’elemento che lo rende innovativo è il riferimento alla serie tv “Gilmore girls”. Tale scelta deriva dal fatto che la protagonista, Rory, è un’amante della lettura, mentre la sua migliore amica, Lane, è appassionata di musica; perciò, ad entrambe sono state associate, rispettivamente, una lista di libri e una lista di canzoni che si collegano tra di loro.
Project Managment Plan
1. Benchmarking
- Obiettivi: questo sito è stato realizzato allo scopo di trovare una correlazione tra la musica e la letteratura. Infatti, al suo interno sono stati inseriti dei brani che prendono ispirazione da specifici romanzi.
- Target utente: esso si rivolge, in primis, a tutti gli appassionati di letteratura e di musica; ma anche ai nostalgici della serie tv, inizio anni 2000, “Gilmore girls”; oppure semplicemente ai curiosi.
- Competitors: nel web mi sono imbattuta in diversi blog che propongono dei temi e degli obiettivi simili, come ad esempio: “Libreriamo” (https://libreriamo.it/), “CulturaMente” (https://www.culturamente.it/), “SulRomanzo” (https://www.sulromanzo.it/), “IndieLife” (https://www.indielife.it/), “IlMioLibro” (https://ilmiolibro.kataweb.it/). Tali siti offrono al loro interno una sezione in cui elencano alcune canzoni famose che si ispirano a dei romanzi o a delle poesie. Tuttavia, non è quello il tema principale o l’unico trattato, non sono molto curati graficamente, sono troppo discorsivi e nessuno di essi presenta il collegamento con la serie tv “Gilmore girls”.
2. Struttura e layout
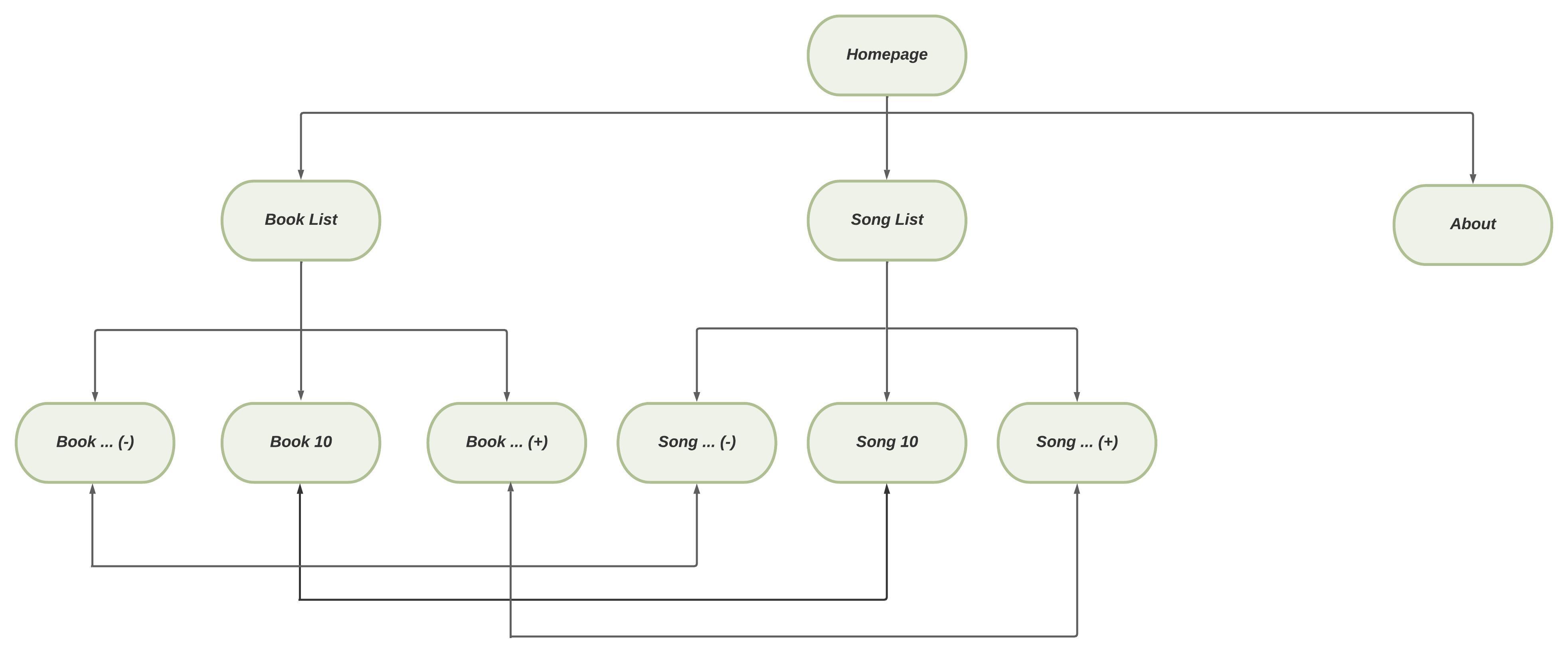
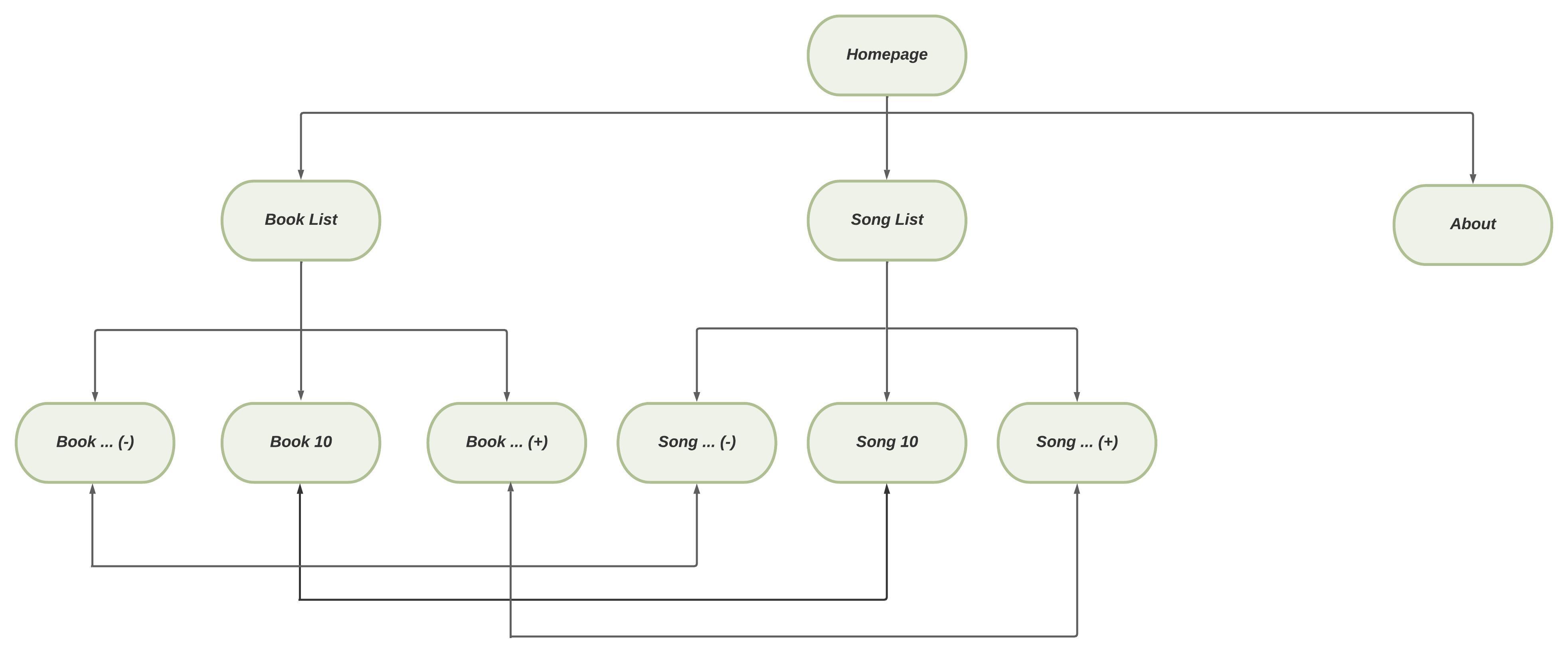
- Architettura del sito

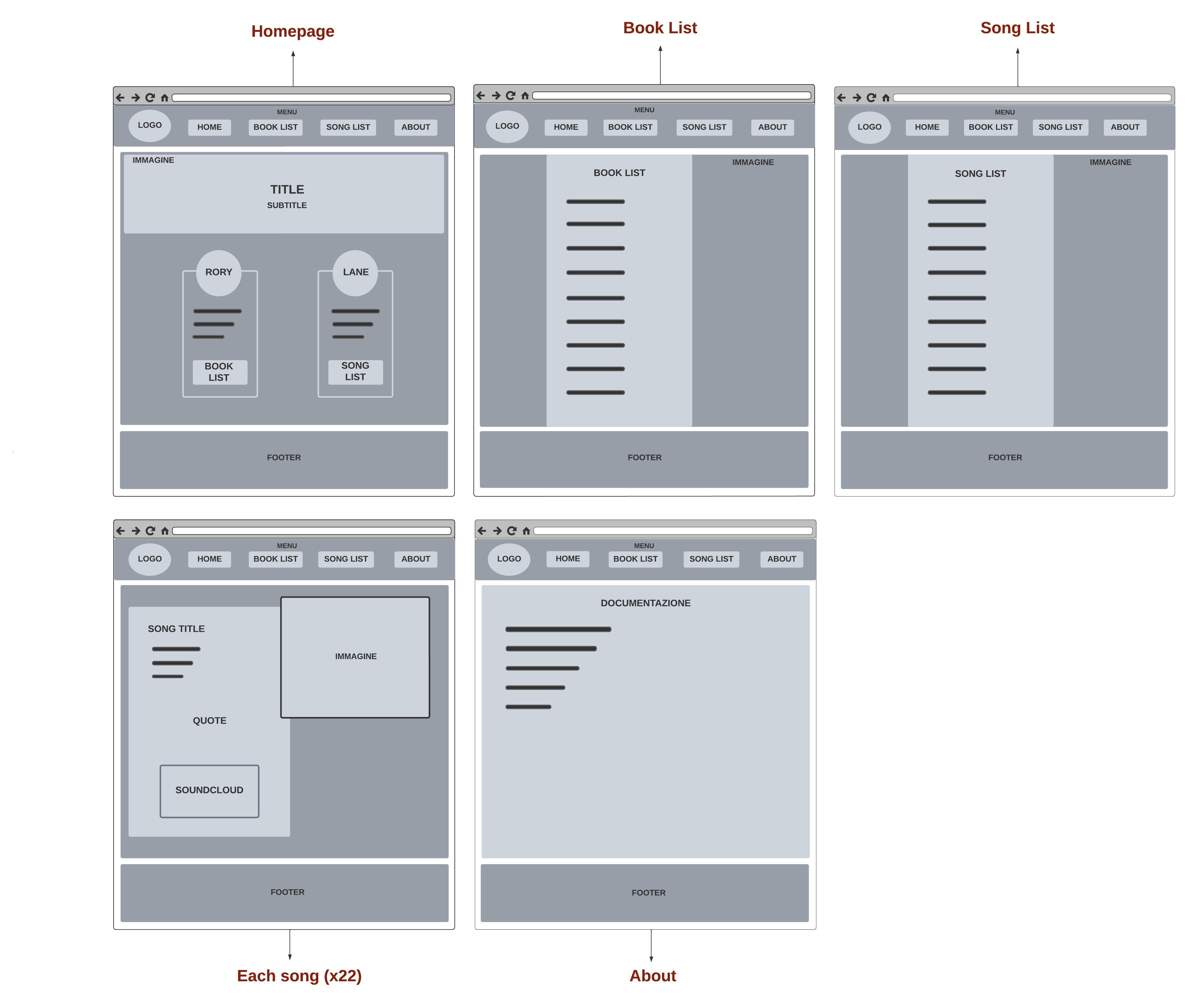
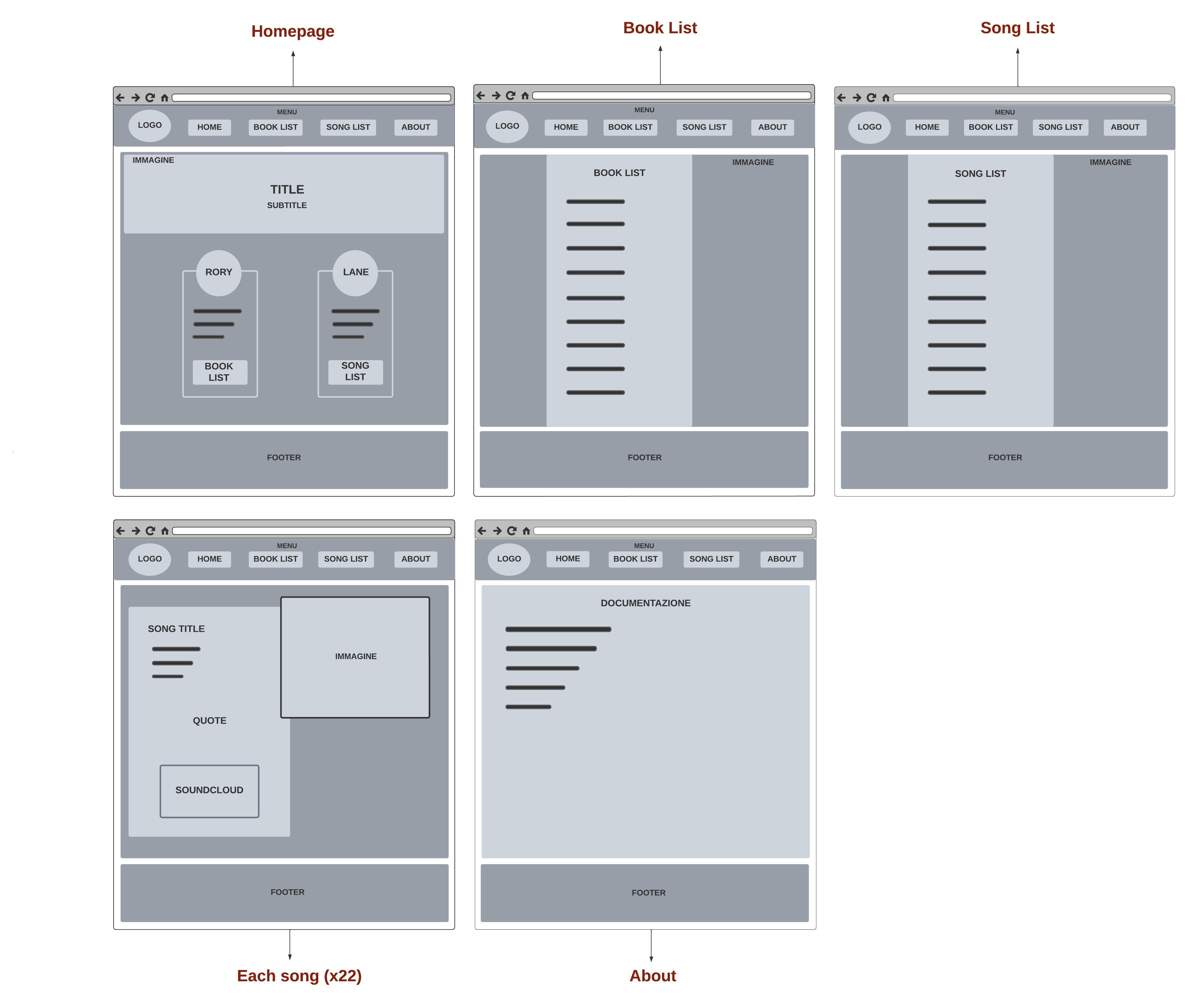
- Wireframe

3. Look and feel
Il logo è stato creato da me con Canva. Per realizzarlo ho scelto delle immagini e dei colori che si abbinassero e fossero coerenti con l’intero sito.
Infatti, sia il rosa chiaro (#f1e1dd) che il rosso bordeaux (#82200c) del logotipo appaiono anche nel titolo del sito. Quest’ultimo presenta un bordo esterno per distinguerlo dagli altri, riprendere quello del logo e creare un contrasto con lo sfondo. Il rosa, alternato ad un grigio molto scuro tendente al nero (#352f2f), è stato utilizzato anche per lo sfondo del body e, da solo, per l’header e il footer. Invece, il rosso bordeaux è stato utilizzato per i titoli secondari e le citazioni; mentre, per quelli principali (ovvero le intestazioni delle pagine, nonché voci del menu), ho scelto un verde chiaro (#a2b27d), presente anche in alcuni dettagli e in hover. La scelta di questi colori deriva dall’esigenza di non appesantire l’occhio dell’utente ma, allo stesso tempo, vivacizzare.
Come immagine da inserire in homepage e sullo sfondo delle varie pagine, in dissolvenza, ho scelto quella di una ragazza che sfoglia un libro affiancato da delle cuffie per ascoltare la musica (in perfetta linea con il tema del sito).
Infine, per evitare dispersività, ho optato per due soli font: “Alata” per tutti i titoli e “Abhaya Libre Regular” per il corpo del testo.
4. Linguaggi e strumenti
1. Linguaggi:
- HTML
- CSS
- JAVASCRIPT
2. Strumenti:
- Realizzazione sito: WordPress, in particolare il tema Ocean WP e i plugin Ocean Extra, Envato Elements ed Elementor
- Creazione logo: Canva
- Font: Google Font
- Immagini: Google immagini, Pexels e Pixabay
- Architettura del sito e wireframe: Lucidspark
- Canzoni: SoundCloud
- Pubblicizzazione sito: Facebook, Instagram e Whatsapp
- Pubblicazione sito: Simply Static (plugin di WordPress), GitHub e GitHub Dekstop
Communication strategy
1. Background
I competitors sopra citati offrono una grande quantità di informazioni distribuite in molteplici sezioni. Molto spesso il legame tra la musica e i libri non risulta nemmeno essere il tema centrale da essi trattato. Per tali motivi essi appaiono dispersivi e disordinati. A mio avviso andrebbe più curato anche l’aspetto grafico, necessario per catturare e mantenere l’attenzione del proprio pubblico. Ad essere assente è altresì la parte di intrattenimento dovuta al riferimento ad una nota serie televisiva. Infine, come recita l’iconica citazione dell’architetto tedesco Ludwig Mies van der Rohe, “Less is more”, una frase che racchiude l’importanza dell’essenzialità. Un sito conciso e compatto risulta più immediato e facilmente accessibile agli utenti.
2. Obiettivi comunicativi
Il sito è stato realizzato con lo scopo di coinvolgere gli utenti, incuriosirli ed incrementare la propria cultura negli ambiti musicale e letterario, mostrando loro il legame che intercorre tra determinate canzoni e libri, di cui probabilmente non erano a conoscenza.
Gli obiettivi che mi sono prefissata di raggiungere sono almeno 50 visualizzazioni alla storia su Instagram e 30 like ai post su Facebook e Instagram.
3. Target audience e messaggio
Il sito si rivolge a chiunque, in quanto i temi trattati non hanno età! Perciò i gruppi interessati sono giovani e adulti appassionati di musica e lettura, ma anche i nostalgici della loro serie tv del cuore.
Il sito vuole fare divulgazione e sottolineare il legame che intercorre tra due materie così importanti e presenti nella vita di tutti noi, come la musica e la letteratura; il tutto attraverso una nota piacevole di intrattenimento fornita dal nesso con una serie tv molto popolare.
4. Promozione
Intendo promuovere il mio sito online attraverso diversi social network, quali: Instagram, per raggiungere i più giovani (gli under 30), Facebook per raggiungere soprattutto gli adulti (gli over 30) e Whatsapp per raggiungere tutte le fasce di età.
5. Valutazione dei risultati
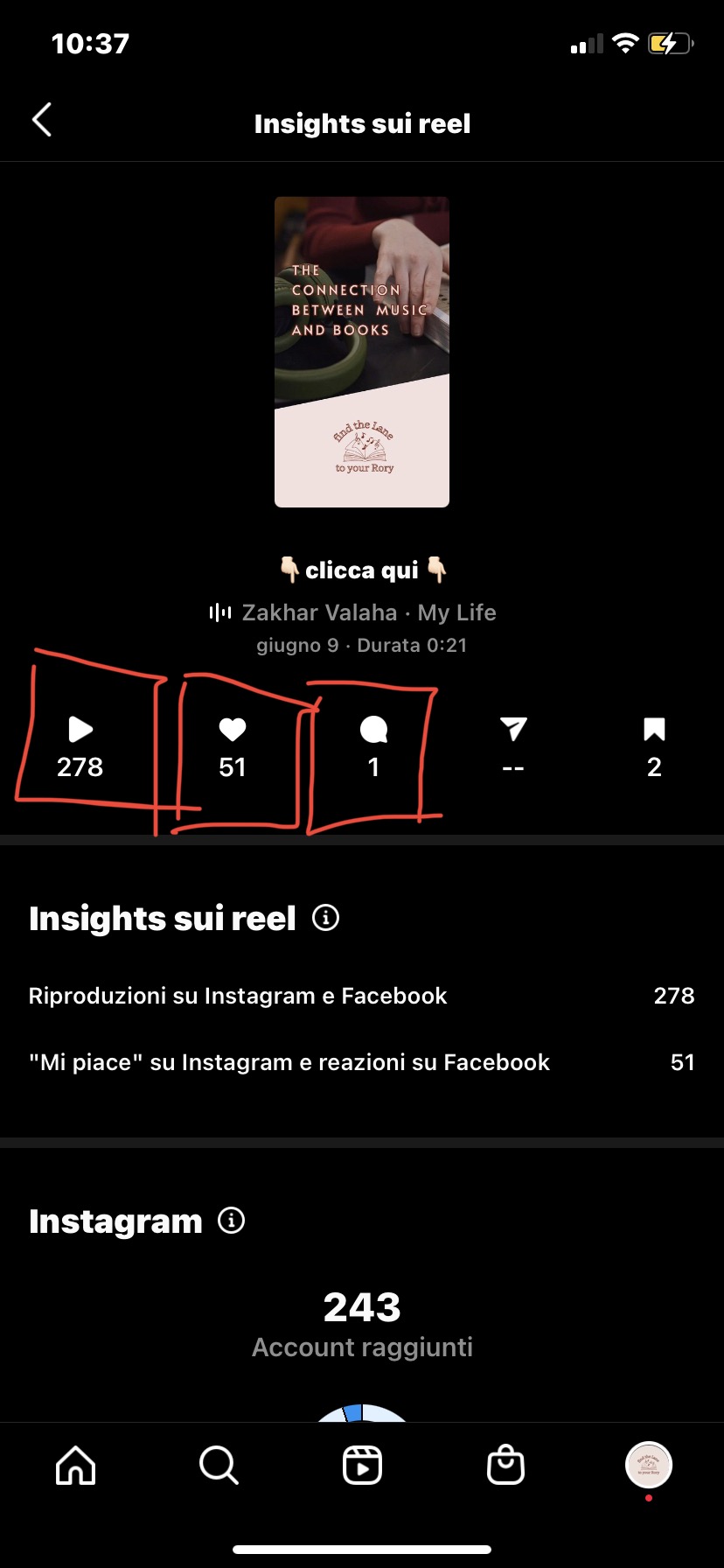
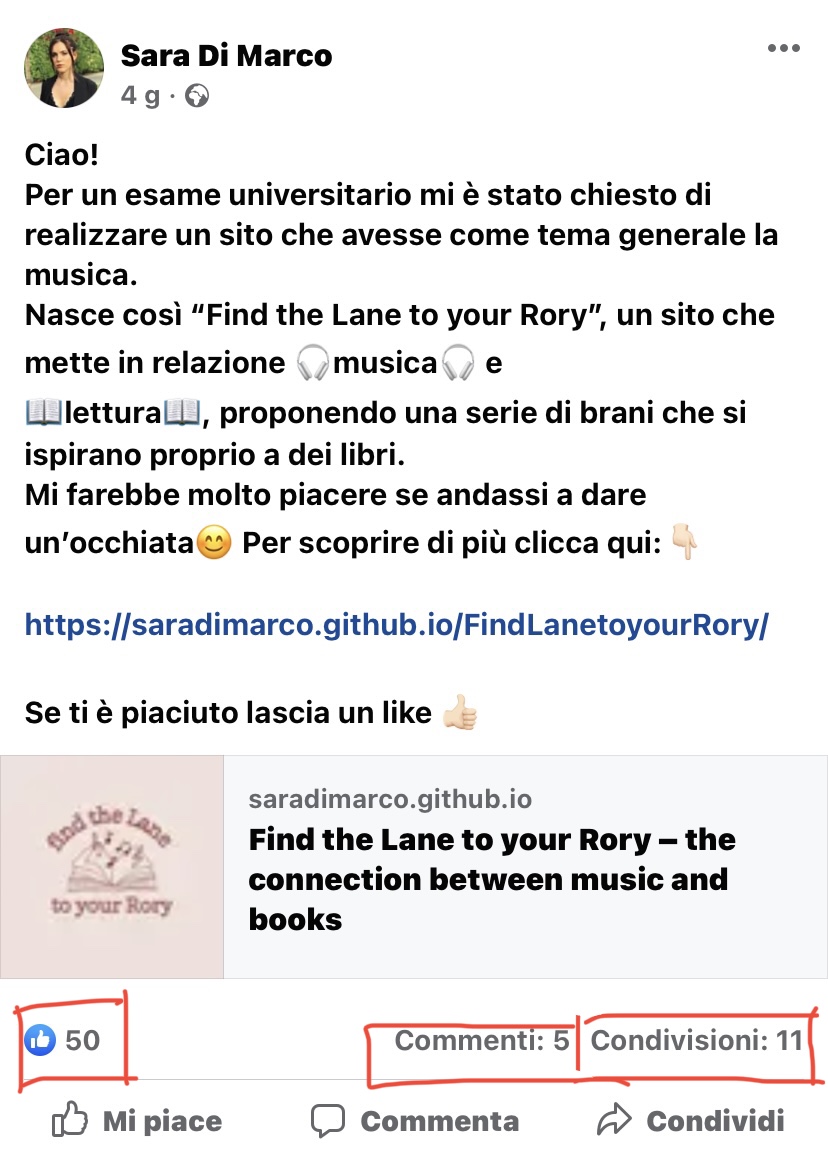
Mi ritengo soddisfatta in quanto ho raggiunto e superato gli obiettivi prefissati inizialmente. Ho, infatti, ottenuto: 205 visualizzazioni alla storia su Instagram e due commenti positivi in direct; 51 like al reel postato su Instagram; 50 like al post su Facebook e, con mia sorpresa, 11 condivisioni e 5 commenti.
- saraadimarco@gmail.com
- saradiemmee
- Sara Di Marco
Documentazione
Abstract
“Find the Lane to your Rory” permette di trovare il brano che ha avuto origine o ha preso spunto da un determinato romanzo e, viceversa, conoscere il libro che ha ispirato l’autore di una specifica canzone.
L’elemento che lo rende innovativo è il riferimento alla serie tv “Gilmore girls”. Tale scelta deriva dal fatto che la protagonista, Rory, è un’amante della lettura, mentre la sua migliore amica, Lane, è appassionata di musica; perciò, ad entrambe sono state associate, rispettivamente, una lista di libri e una lista di canzoni che si collegano tra di loro.
Project Managment Plan
1. Benchmarking
- Obiettivi: questo sito è stato realizzato allo scopo di trovare una correlazione tra la musica e la letteratura. Infatti, al suo interno sono stati inseriti dei brani che prendono ispirazione da specifici romanzi.
- Target utente: esso si rivolge, in primis, a tutti gli appassionati di letteratura e di musica; ma anche ai nostalgici della serie tv, inizio anni 2000, “Gilmore girls”; oppure semplicemente ai curiosi.
- Competitors: nel web mi sono imbattuta in diversi blog che propongono dei temi e degli obiettivi simili, come ad esempio: “Libreriamo” (https://libreriamo.it/), “CulturaMente” (https://www.culturamente.it/), “SulRomanzo” (https://www.sulromanzo.it/), “IndieLife” (https://www.indielife.it/), “IlMioLibro” (https://ilmiolibro.kataweb.it/). Tali siti offrono al loro interno una sezione in cui elencano alcune canzoni famose che si ispirano a dei romanzi o a delle poesie. Tuttavia, non è quello il tema principale o l’unico trattato, non sono molto curati graficamente, sono troppo discorsivi e nessuno di essi presenta il collegamento con la serie tv “Gilmore girls”.
2. Struttura e layout
- Architettura del sito

- Wireframe

3. Look and feel
Il logo è stato creato da me con Canva. Per realizzarlo ho scelto delle immagini e dei colori che si abbinassero e fossero coerenti con l’intero sito.
Infatti, sia il rosa chiaro (#f1e1dd) che il rosso bordeaux (#82200c) del logotipo appaiono anche nel titolo del sito. Quest’ultimo presenta un bordo esterno per distinguerlo dagli altri, riprendere quello del logo e creare un contrasto con lo sfondo. Il rosa, alternato ad un grigio molto scuro tendente al nero (#352f2f), è stato utilizzato anche per lo sfondo del body e, da solo, per l’header e il footer. Invece, il rosso bordeaux è stato utilizzato per i titoli secondari e le citazioni; mentre, per quelli principali (ovvero le intestazioni delle pagine, nonché voci del menu), ho scelto un verde chiaro (#a2b27d), presente anche in alcuni dettagli e in hover. La scelta di questi colori deriva dall’esigenza di non appesantire l’occhio dell’utente ma, allo stesso tempo, vivacizzare.
Come immagine da inserire in homepage e sullo sfondo delle varie pagine, in dissolvenza, ho scelto quella di una ragazza che sfoglia un libro affiancato da delle cuffie per ascoltare la musica (in perfetta linea con il tema del sito).
Infine, per evitare dispersività, ho optato per due soli font: “Alata” per tutti i titoli e “Abhaya Libre Regular” per il corpo del testo.
4. Linguaggi e strumenti
1. Linguaggi:
- HTML
- CSS
- JAVASCRIPT
2. Strumenti:
- Realizzazione sito: WordPress, in particolare il tema Ocean WP e i plugin Ocean Extra, Envato Elements ed Elementor
- Creazione logo: Canva
- Font: Google Font
- Immagini: Google immagini, Pexels e Pixabay
- Architettura del sito e wireframe: Lucidspark
- Canzoni: SoundCloud
- Pubblicizzazione sito: Facebook, Instagram e Whatsapp
- Pubblicazione sito: GitHub, GitHub Dekstop e Simply Static (plugin di WordPress)
Communication strategy
1. Background
I competitors sopra citati offrono una grande quantità di informazioni distribuite in molteplici sezioni. Molto spesso il legame tra la musica e i libri non risulta nemmeno essere il tema centrale da essi trattato. Per tali motivi essi appaiono dispersivi e disordinati. A mio avviso andrebbe più curato anche l’aspetto grafico, necessario per catturare e mantenere l’attenzione del proprio pubblico. Ad essere assente è altresì la parte di intrattenimento dovuta al riferimento ad una nota serie televisiva. Infine, come recita l’iconica citazione dell’architetto tedesco Ludwig Mies van der Rohe, “Less is more”, una frase che racchiude l’importanza dell’essenzialità. Un sito conciso e compatto risulta più immediato e facilmente accessibile agli utenti.
2. Obiettivi comunicativi
Il sito è stato realizzato con lo scopo di coinvolgere gli utenti, incuriosirli ed incrementare la propria cultura negli ambiti musicale e letterario, mostrando loro il legame che intercorre tra determinate canzoni e libri, di cui probabilmente non erano a conoscenza.
Gli obiettivi che mi sono prefissata di raggiungere sono almeno 50 visualizzazioni alla storia su Instagram e 30 like ai post su Facebook e Instagram.
3. Target audience e messaggio
Il sito si rivolge a chiunque, in quanto i temi trattati non hanno età! Perciò i gruppi interessati sono giovani e adulti appassionati di musica e lettura, ma anche i nostalgici della loro serie tv del cuore.
Il sito vuole fare divulgazione e sottolineare il legame che intercorre tra due materie così importanti e presenti nella vita di tutti noi, come la musica e la letteratura; il tutto attraverso una nota piacevole di intrattenimento fornita dal nesso con una serie tv molto popolare.
4. Promozione
Intendo promuovere il mio sito online attraverso diversi social network, quali: Instagram, per raggiungere i più giovani (gli under 30), Facebook per raggiungere soprattutto gli adulti (gli over 30) e Whatsapp per raggiungere tutte le fasce di età.
5. Valutazione dei risultati
Mi ritengo soddisfatta in quanto ho raggiunto e superato gli obiettivi prefissati inizialmente. Ho, infatti, ottenuto: 205 visualizzazioni alla storia su Instagram e due commenti positivi in direct; 51 like al reel postato su Instagram; 50 like al post su Facebook e, con mia sorpresa, 11 condivisioni e 5 commenti.
- saraadimarco@gmail.com
- saradiemmee
- Sara Di Marco